Responsive & Adaptive Web Design /gd/ Graphic Design Wiki Fandom

Infographic What Is Responsive Design? Xpand Marketing
Responsive web design ( RWD) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. [1] [2]

How Responsive Web Design Works
Responsive design is the default approach in web design. It is crucial for accessible and search-engine-optimized experiences. To create responsive designs, UX designers work with fluid grids and images. You must work closely with developers to specify breakpoints and test if they render correctly. Best practices for responsive design include.

Responsive & Adaptive Web Design /gd/ Graphic Design Wiki Fandom
Examples, Principles, and Best Practices. Responsive design is an approach that ensures websites adapt seamlessly across various devices and screen resolutions. Learn more! Responsive design is an approach to ensure that the layout and content of a website are optimized for viewing on any device, irrespective of screen size or resolution.

What is responsive web design?
Responsive web design ( RWD) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes. Recent work also considers the viewer proximity as part of the viewing context as an extension for RWD. [1]

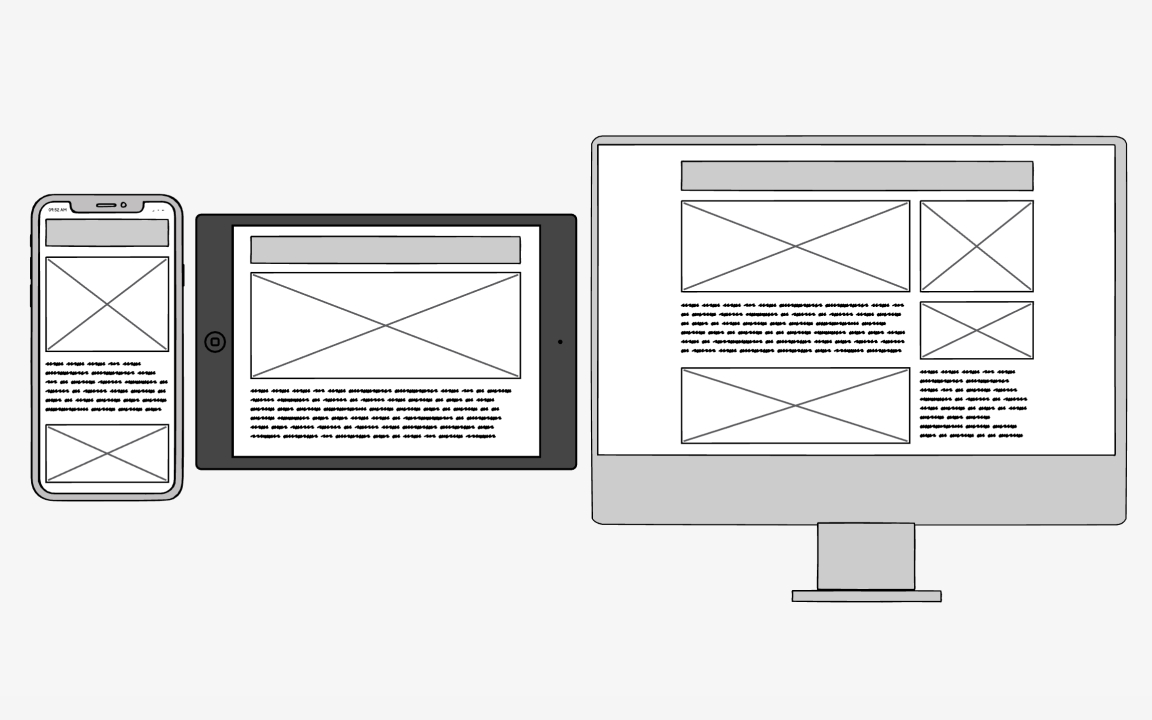
Responsive Design Wireframing Lesson Uxcel
Responsive web design uses code that automatically adjusts the design to different screens based on their sizes and resolutions. It's what allows users to have a smooth experience of a web page regardless of whether they're viewing it on a wide desktop monitor or small mobile screen.

Responsive Website Design The Definitive Guide For 2020 Techcognate
Responsive Web Design (RWD) is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries.

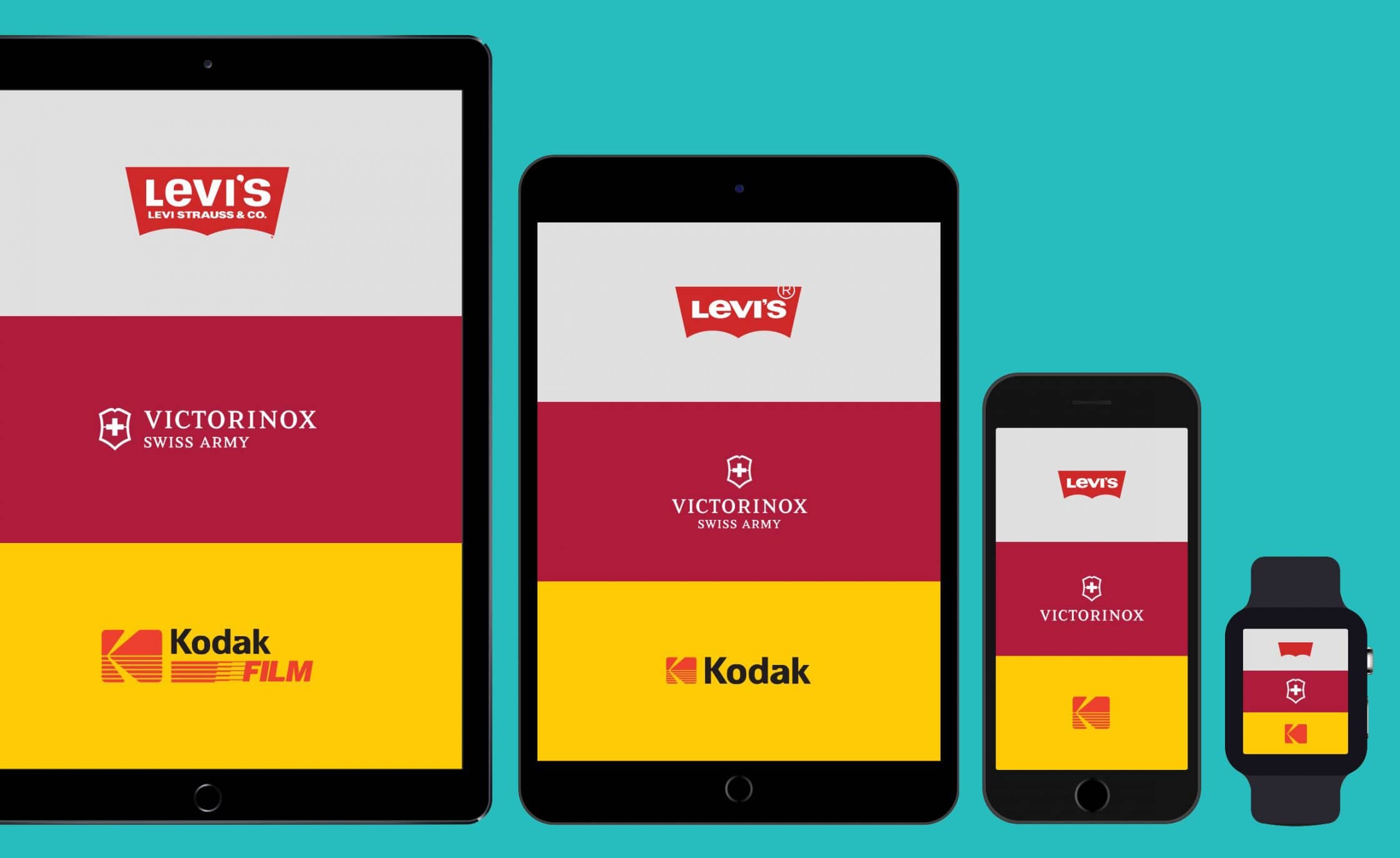
Introducing Responsive Logos Dynamic Designs To Impress
Tag Info. Info Newest 1 Bountied Frequent Score Active Unanswered. Responsive Web Design (RWD) is an approach to Web design and development that aims at crafting sites to provide optimal experiences across a wide range of devices based on screen size, platform, and orientation. Responsive Web Design (RWD) is an approach to Web design and.

Top 7 Tools To Use For Responsive Web Design IQVIS Inc.
Responsive web design, or RWD, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. Responsive web design isn't a separate technology — it is an approach.

Responsive Design, What Is It And Why Should I Care? Webcart
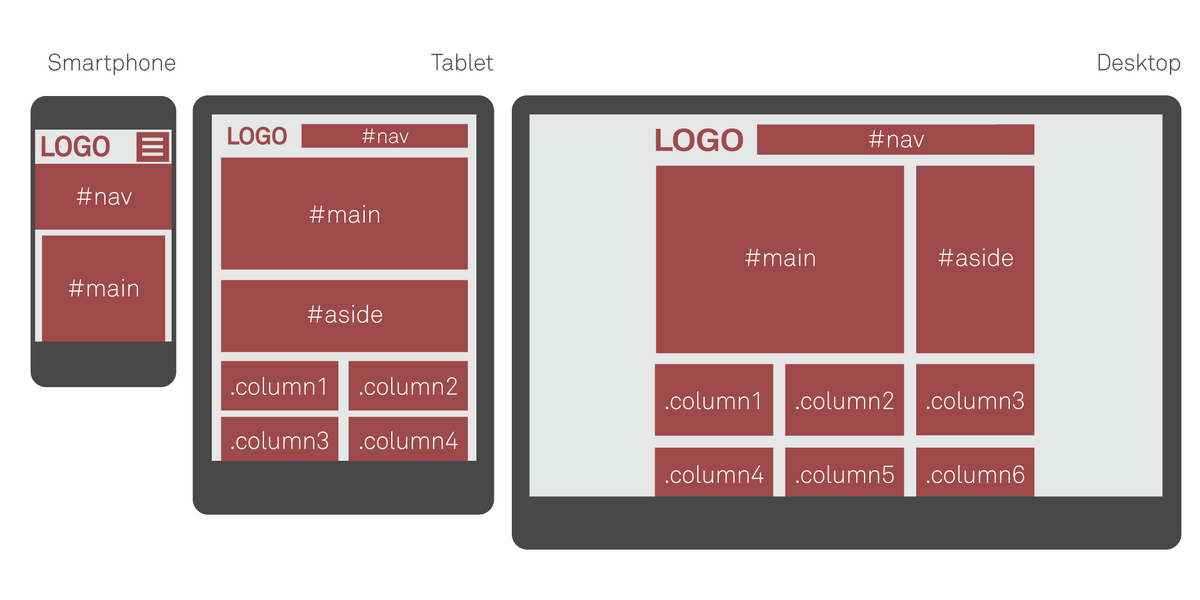
Responsive design has three core principles: Fluid Grid System Grid systems are aids designers use to build, design, arrange information and make consistent user experiences. In interaction design, multi-column, hierarchical and modular are the most widely-used types of grids.

Wikipedia Definition Responsive web design
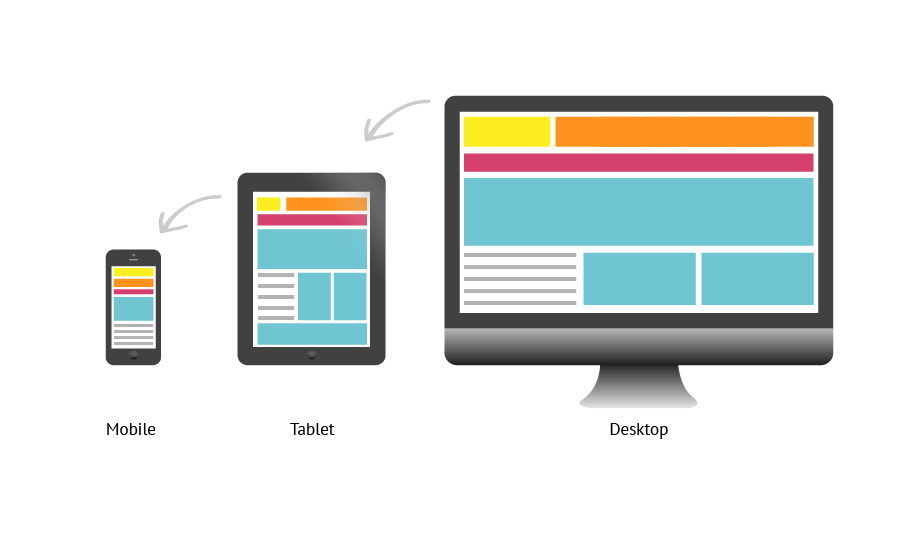
Responsive design is an approach to web design that makes your web content adapt to the different screen and window sizes of a variety of devices. For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that design.

The Age of Responsive Design Infographic MIND Development
Responsive web design ensures that the content columns appear only on larger screens, while also rearranging itself to appear in a different, mobile-friendly layout on smaller device screens. Within the ambit of web development and mobile web , responsive design involves heavy usage of flexible grids, layouts, images, and targeted use of CSS media queries.

4 Lessons from Responsive Design for CMOs Marketing Darwinism
Responsive web design is a technique that allows you to create web pages that can adapt to different screen sizes and devices. In this tutorial, you will learn the basic concepts and principles of responsive web design, how to use CSS and HTML to create responsive layouts, and how to use W3.CSS framework to simplify your work. Whether you are a beginner or a professional, this tutorial will.

How To Make Responsive Website Design Important Tips To Succeed
For responsive design, min-width and max-width are the most commonly used media features. They enable styles to be based on the width of the viewport. For example, the following CSS code will apply styles only if the browser's viewport width is equal to or less than 80em: @media (max-width: 80em) { /* CSS rules */ }

What is Responsive Design? Russ Kern
Responsive design is the idea of making your website look great at any resolution---not just on desktop and mobile. With a responsive site, your desktop and mobile site are the same page, and scale with window size. What Is Responsive Design? Responsive design allows your site to resize to fit any screen.

Responsive Design Qu’estce que le responsive design
Responsive Web Design - Frameworks. All popular CSS Frameworks offer responsive design. They are free, and easy to use. W3.CSS. W3.CSS is a modern CSS framework with support for desktop, tablet, and mobile design by default. W3.CSS is smaller and faster than similar CSS frameworks.

Ventajas del Responsive Design
Responsive web design (RWD) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction.. A responsive design adapts the web-page layout to the viewing environment by using techniques such as fluid proportion-based grids, flexible images.